學而時習之, 不亦說呼?(학이시습지, 불역열호?)
배우고 때때로 익히면 또한 기쁘지 아니한가?
- 공자
처음 티스토리를 시작하면서 가장 먼저 든 고민이 어떻게 블로그를 꾸며 나갈까 하는 점이었습니다. 이제 막 시작하는 단계이다 보니 꾸미기보단 꾸준히 글을 쓰려고 하고 있습니다만... 일부 기능들에 대해서 알아두고 적용을 하고 진행하는 게 더 효율적인 글쓰기가 될 것 같아 보여, 티스토리에 대해서 공부하고 그걸 적용해 나가는 과정에 대해 계속적으로 글을 써나가려고 합니다.
가장 먼저 플러그인과 HTML에 대해서 알아보려고 합니다. 티스토리에서 기본으로 지원하는 기능들에 대해서는 티스토리 공식 블로그(https://notice.tistory.com/)에서 찾아보실 수 있습니다.
TISTORY
티스토리의 새로운 소식을 전합니다.
notice.tistory.com
티스토리 플러그인(Plug-in)
흔히 플러그인이라고 하면 컴퓨터 시스템의 기능을 확장할 수 있는 소프트웨어로 자체적인 실행 능력은 없지만 호스트 프로그램의 기능을 확장하는 용도의 보조 소프트웨어라고 볼 수 있습니다. 크롬에서 적용하는 확장 프로그램이 이와 같다고 볼 수 있습니다. 티스토리에서도 일부 유용한 기능들에 대해 플러그인을 제공해주고 있어서 간편하게 설정하거나 해제할 수 있습니다.

위와 같이 티스토리의 [관리자] 메뉴에서 좌측의 플러그인을 통해서 이용할 수 있습니다. 현재 작성일 기준 총 31개의 플러그인을 제공하고 있으며, 해제나 적용 버튼을 통해 간단하게 사용여부를 결정할 수 있습니다. 자세히 보기를 통해 자세한 설명에 대해서도 제공하고 있습니다.

전체 플러그인 중 직접 사용하고 중요하다고 생각하는 플러그인에 대해서 설명 드리려고 합니다. 물론 가장 좋은 건 하나씩 해보고 내가 꾸미려는 블로그랑 맞는지에 대해서 확인해보는 게 최고라고 생각합니다.
마우스 오른쪽 클릭 방지
마우스 오른쪽 클릭을 통한 복사 행위를 막기 위한 것으로 자신의 블로그 내용이 무분별하게 복사되어 이용되어지는 것을 막기 위해 사용합니다.
드래그 검색과 같은 일부 플러그인 기능들과는 같이 사용하지 못할 수 있습니다.
코드 문법 강조
프로그래밍 관련된 블로그를 하는 사람들에게 유용한 플러그인입니다. 프로그래밍 언어로 코드를 작성한 예제 등을 효과적으로 보여줄 수 있는 기능으로 현재 7개의 테마를 제공하고 있습니다.
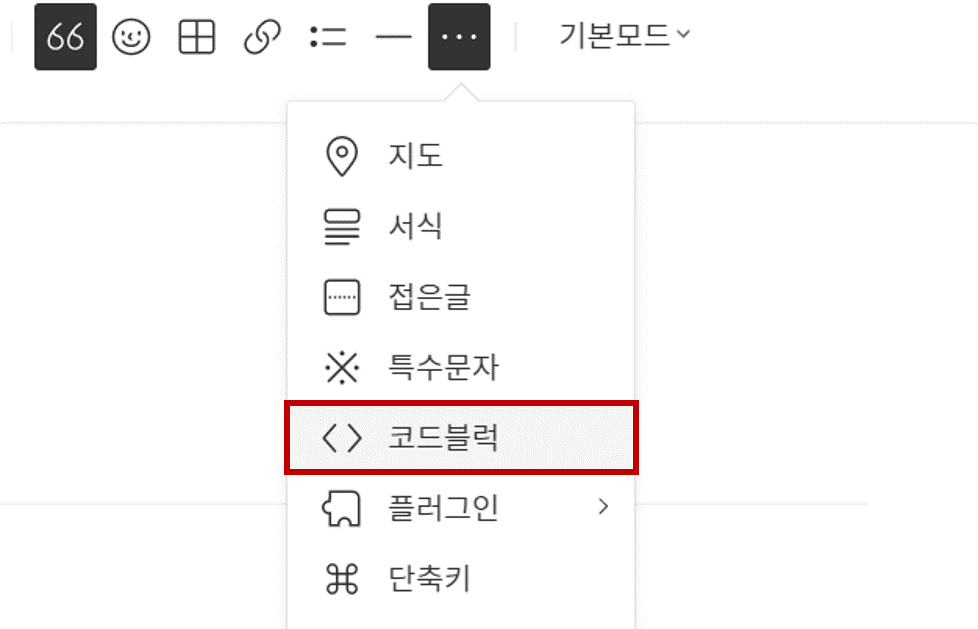
사용 방법은 화면 상단에 있는 [더보기] 메뉴에서 [코드블럭]을 선택하여 입력 가능합니다.

Youtube 동영상 첨부
유튜브에 있는 동영상을 검색하여 간단하게 글에 첨부할 수 있는 기능으로 게임이나 엔터테인먼트 관련된 블로그를 운영할 때 유용한 기능입니다. 화면 상단의 [더보기] 메뉴에서 [플러그인] → [Youtube 동영상 첨부]를 선택하여 입력 가능하며, 유튜브의 주소를 붙여 넣고 엔터만 입력해도 첨부가 가능합니다.
단 동영상 첨부때는 저작권을 꼭 지켜서 사용해야 한다는 걸 잊으면 안 됩니다.
이전 발행 글 넣기
이전에 작성하여 발행한 글의 링크를 추가해주는 기능으로, 방문자가 링크를 통해 이전에 작성한 글을 쉽게 볼 수 있습니다. 화면 상단의 [더보기] 메뉴에서 [플러그인] → [이전 발행 글 넣기]를 선택하여 간편하게 입력 가능합니다.
현재 작성 중인 글이 이전에 작성한 내용 중 참고할 부분이 있거나 이어지는 내용일 경우 유용하게 사용할 수 있습니다.
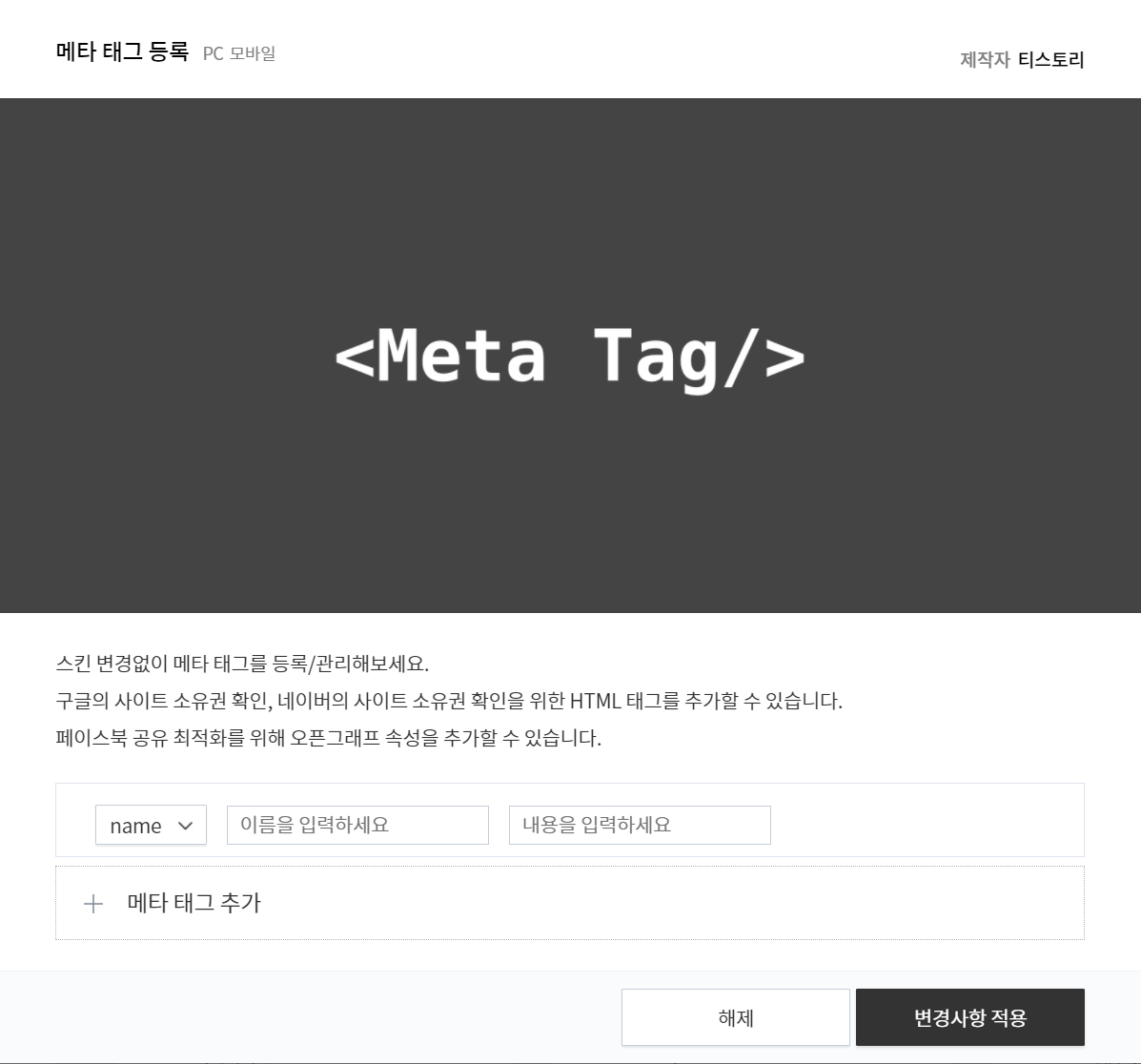
메타 태그 등록
메타 태그를 HTML을 직접 수정하지 않더라도 적용할 수 있도록 도와주는 플러그인 입니다. 메타 태그 추가를 선택하여 메타 태그에 있는 "name"과 "content"를 "이름"과 "내용" 항목에 입력하여 적용을 선택하면 간단하게 입력이 가능합니다.

구글이나 네이버 등에서 검색이 될 수 있도록 사이트 소유 확인하는 과정에서 유용하게 사용할 수 있습니다.
이 외에도 다양한 기능들을 제공해주고 있으며, 본인의 취향과 블로그의 목적에 맞게 잘 선택해서 사용한다면 기본적으로 제공되는 기능만으로도 훌륭한 블로그가 될 수 있다고 생각합니다.
티스토리 HTML과 CSS
웹 페이지를 통해서 보이는 글들은 HTML(HyperText Markup Language)과 CSS(Cascading Style Sheets)라고 불리는 언어를 구현된 것을 브라우저가 보여줌으로써 보이게 됩니다. HTML과 CSS에 대해 보다 자세한 내용은 프로그래밍 카테고리에서 이야기할 예정이고 여기서는 사용법에 대해서만 간략하게 기술하려고 합니다.
티스토리에서는 HTML과 CSS를 간단하게 수정하고 적용할 수 있도록 지원을 해주는 기능이 존재하고 있으며, 이를 통해서 각자의 개성에 맞는 매우 다양한 모습의 글들이 작성이 가능하게 됩니다.


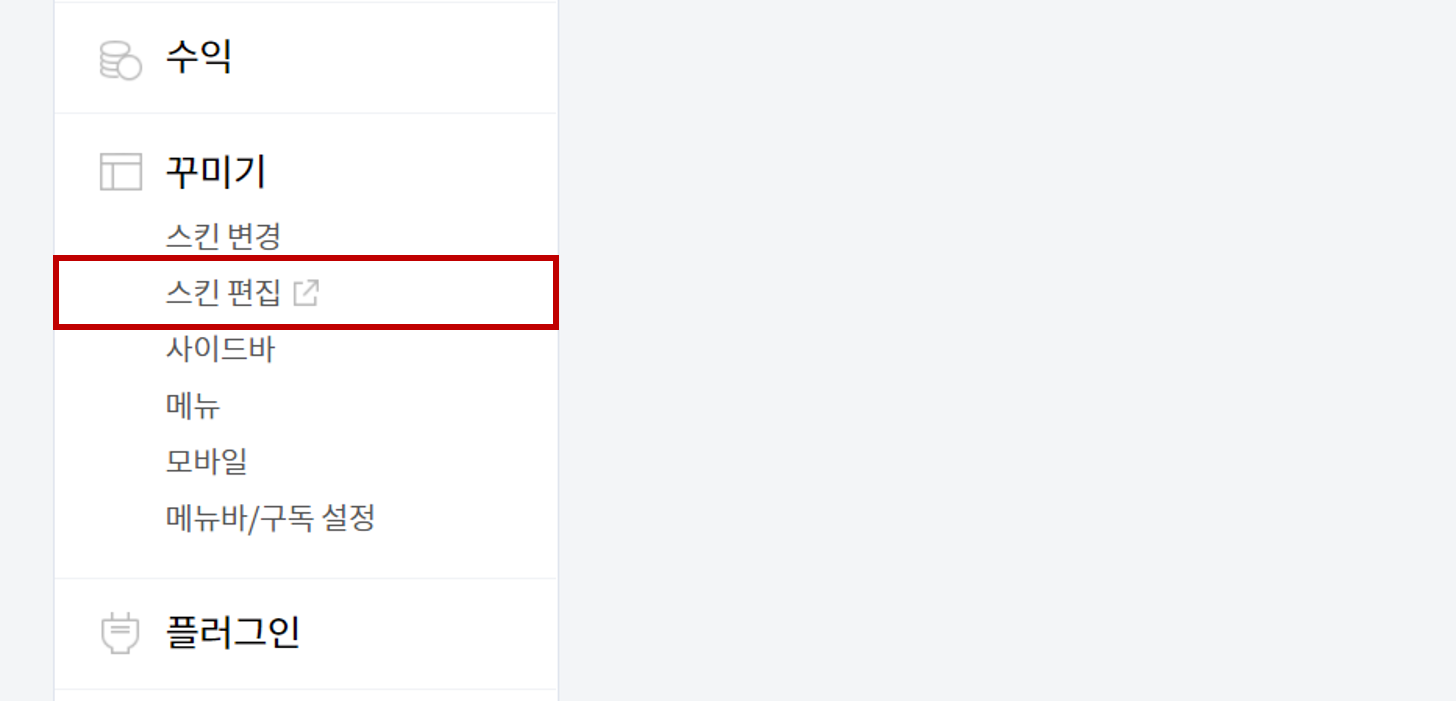
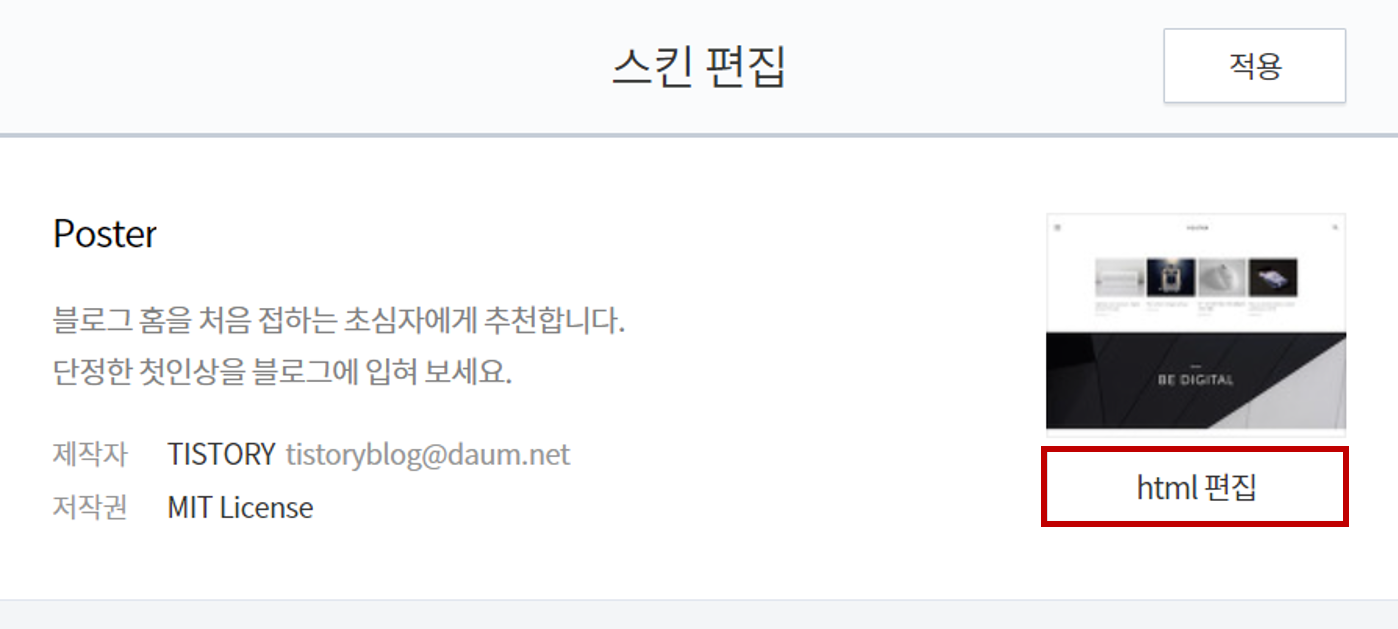
HTML 편집 화면은 위와 같이 [관리자] 메뉴에서 좌측 [스킨 편집] 항목을 선택하여 들어갈 수 있습니다. [스킨 편집] 화면에서 [html 편집] 항목을 선택하면 내 블로그에 적용될 HTML과 CSS에 대한 커스터마이징을 할 수 있습니다.
주의할 점은 여기서 수정한 부분들은 내 블로그 전체 글에 대해 영향을 미칠 수 있다는 점입니다. 작성하는 현재의 글이나 일부만을 수정하려면 [서식 관리] 메뉴를 이용하여 서식을 등록하고 이용하는 것도 좋은 방법입니다.
이 외의 티스토리의 다양한 기능들..
앞서 언급했던 플러그인 설정이나 HTML 편집 등을 제외하더라도 티스토리에서 제공하는 기능들은 매우 다양합니다. [스킨 변경], [서식 관리] 등 다양한 기능들에 대해서는 앞으로 글을 꾸준히 써나가면서 하나둘 적용해보고 기록해 나가보려고 합니다.

'B. Blog > Tip' 카테고리의 다른 글
| 티스토리 빙(Bing) 웹마스터 도구 등록하기 (0) | 2021.06.26 |
|---|---|
| 티스토리 네이버 서치어드바이저 등록하기 (0) | 2021.06.25 |
| 티스토리 구글 서치 콘솔(Google Search Console) 간단하게 등록하기 (0) | 2021.06.24 |